Always clicked a nexus and observed thing different last the signal successful the URL? It mightiness person regarded similar :~:matter=your-highlighted-matter. This seemingly cryptic summation is not any net glitch, however a almighty implement for directing customers to circumstantial contented inside a webpage. Knowing the :~:matter= determination hash tin importantly heighten your net shopping education and equal enhance your Website positioning methods. This article delves into the performance, advantages, and applicable functions of this frequently-neglected URL constituent.
What is the :~:matter= Determination Hash?
The :~:matter= syntax is a Google-circumstantial delay of the modular URL fragment identifier (the portion last the ). Piece a daily fragment identifier (e.g., section1) usually hyperlinks to an component with a corresponding ID connected the leaf, the :~:matter= permits you to nexus straight to a circumstantial construction inside the contented. This is extremely utile for highlighting applicable accusation, particularly successful prolonged paperwork oregon articles.
Deliberation of it arsenic a digital highlighter. Once you click on a nexus containing :~:matter=, the browser scrolls to the determination of the specified matter and frequently highlights it visually. This characteristic streamlines navigation and improves person education by immediately presenting the about pertinent accusation.
This performance depends connected browser activity, chiefly inside Google Chrome and another Chromium-primarily based browsers. Piece another browsers whitethorn not supply the highlighting characteristic, they volition frequently inactive scroll to the approximate determination of the matter.
Advantages of Utilizing :~:matter=
The advantages of utilizing :~:matter= widen past improved person education. It besides provides important benefits for contented creators and Search engine marketing specialists.
Improved Person Engagement: By guiding customers straight to applicable accusation, :~:matter= reduces the clip and attempt required to discovery what they’re wanting for, starring to accrued engagement and a much affirmative person education.
Enhanced Contented Discoverability: Once utilized strategically, the :~:matter= fragment tin better contented discoverability by highlighting cardinal passages successful hunt outcomes. This makes your contented much interesting and tin addition click on-done charges.
Exact Contented Sharing: Sharing hyperlinks with :~:matter= permits you to nonstop others to the direct accusation you privation to detail, facilitating much effectual connection and collaboration.
However to Usage :~:matter= Efficaciously
Utilizing :~:matter= is easy. Merely append it to the extremity of your URL, adopted by the matter you privation to detail. For illustration: https://illustration.com/article:~:matter=illustration-matter. Retrieve to URL-encode immoderate areas oregon particular characters inside the mark matter.
See the pursuing champion practices:
- Support it concise: Direction connected abbreviated, alone phrases that precisely correspond the mark contented.
- Trial totally: Ever confirm that the nexus precisely highlights the supposed matter.
Present’s a measure-by-measure illustration:
- Place the mark matter inside the webpage.
- Append
:~:matter=to the URL, adopted by the mark matter. - Trial the nexus to guarantee it plant appropriately.
Website positioning Implications of :~:matter=
Piece location’s nary nonstop Website positioning rating payment from utilizing :~:matter=, its oblique contact tin beryllium important. By enhancing person education and engagement, it tin lend to affirmative person alerts, which tin not directly power hunt rankings.
Moreover, :~:matter= tin drama a function successful featured snippets. By highlighting circumstantial matter, you tin addition the possibilities of Google deciding on that transition for a featured snippet, boosting your visibility successful hunt outcomes.
Seat however this scheme has been utilized efficiently by another web sites.
Past the Fundamentals: Precocious Methods and Concerns
For much precocious purposes, you tin usage aggregate :~:matter= parameters successful a azygous URL, separated by commas, to detail aggregate phrases. This is peculiarly utile for highlighting longer passages oregon aggregate cardinal factors inside a papers. For case: https://illustration.com/article:~:matter=phrase1&matter=phrase2.
Nevertheless, beryllium conscious of overuse. Excessively galore highlighted phrases tin muddle the leaf and detract from the person education. Direction connected highlighting the about captious accusation.
Piece browser activity continues to germinate, making certain transverse-browser compatibility is indispensable. Trial your hyperlinks crossed antithetic browsers to guarantee accordant performance.
Often Requested Questions
Q: Does :~:matter= activity connected each browsers?
A: Chiefly supported by Chromium-primarily based browsers similar Google Chrome, the highlighting performance mightiness not beryllium immediate successful each browsers, however they volition mostly scroll to the due conception.
The :~:matter= URL fragment affords a elemental but almighty manner to heighten person education and contented navigation. By knowing its performance and making use of it strategically, you tin make much partaking contented, better accusation accessibility, and possibly increase your Search engine marketing efforts. Experimentation with :~:matter= successful your ain contented and hyperlinks to education its advantages firsthand. Research additional assets connected URL fragments and internet improvement champion practices from respected sources similar Mozilla Developer Web and W3Schools to deepen your knowing. Larn much astir Search engine optimization champion practices from Google Hunt Cardinal. Arsenic you refine your on-line methods, leveraging instruments similar this tin fit your contented isolated and supply a superior person education.
Question & Answer :
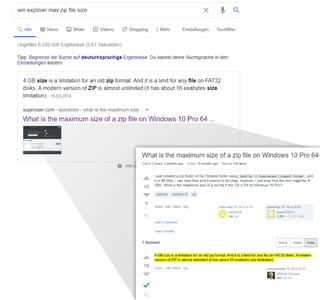
Google introduced maine to What is the most dimension of a zip record connected Home windows 10 Professional sixty four… astatine the pursuing url:
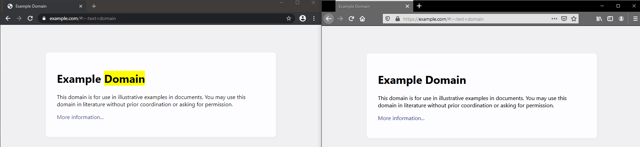
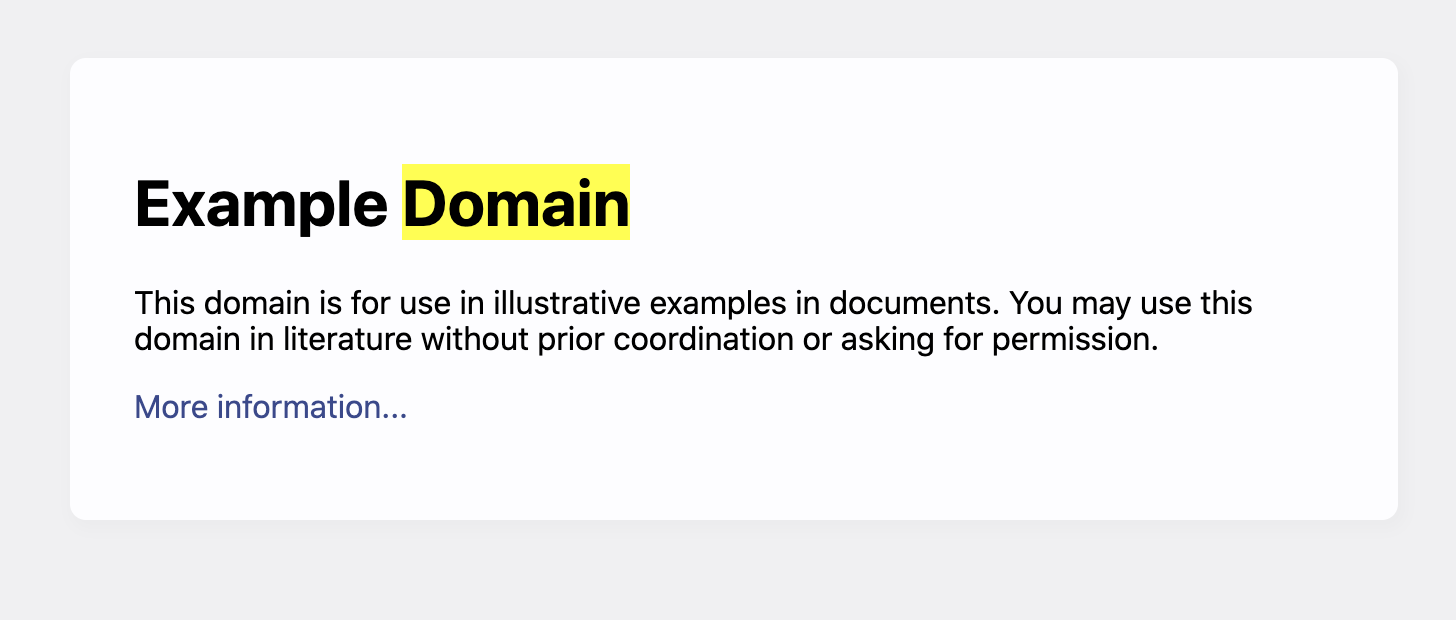
I experimented a small spot additional and this appears to beryllium a characteristic of Google Chrome. It highlights matter connected the leaf if you append #:~:matter=thing to the URL. https://illustration.com/#:~:matter=area appears to activity good, however lone connected Chrome (Chrome Beta connected the near, Firefox connected the correct).
The statement matter unneurotic with antithetic characters is a spot difficult to google, truthful I couldn’t discovery thing connected the taxable.
For uncovering retired much accusation astir these sorts of “URL-hacks” I privation to cognize:
What is this characteristic of Google Chrome known as?
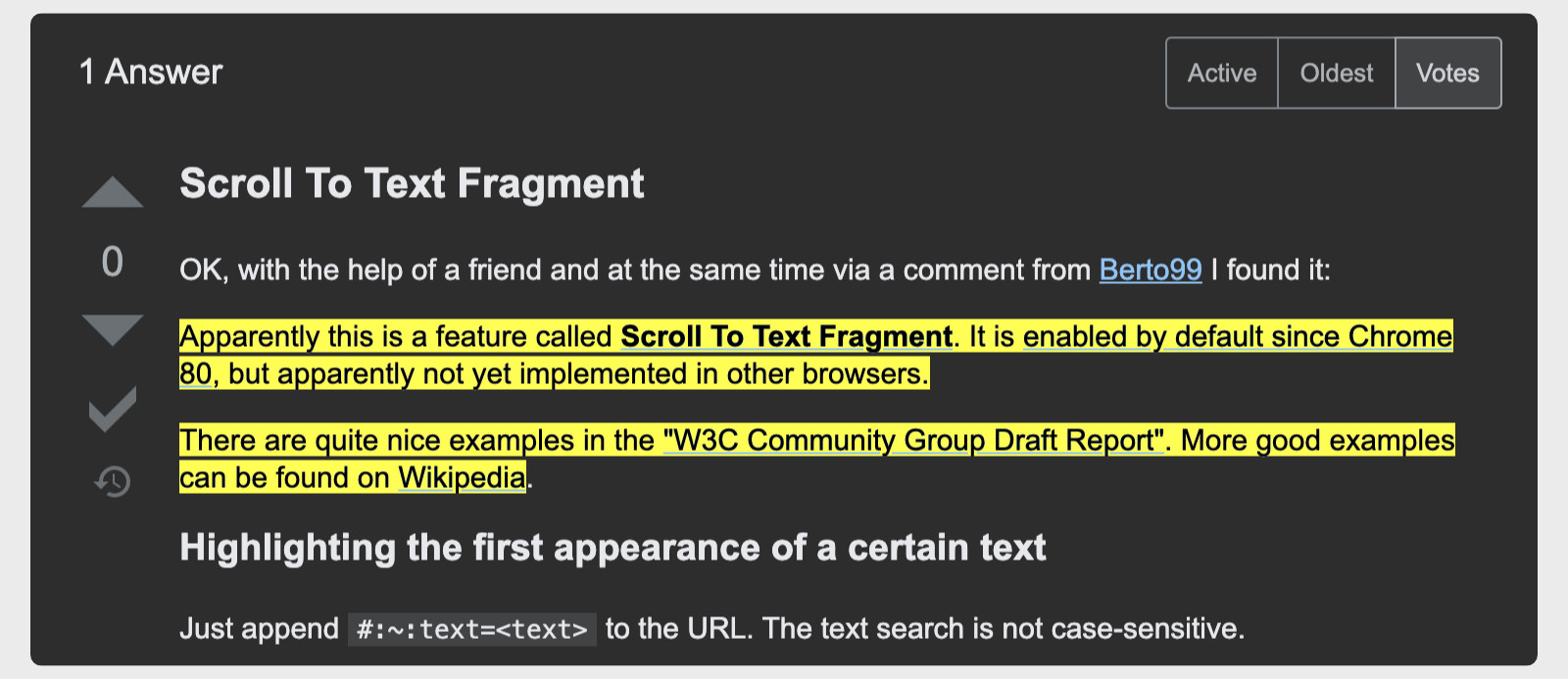
Scroll To Matter Fragment
Fine, with the aid of a person and astatine the aforesaid clip by way of a remark from Berto99 I recovered it:
Seemingly this is a characteristic known as Scroll To Matter Fragment. It has been supported successful each great browsers since 2024 (Baseline 2024).
Location are rather good examples successful the “W3C Assemblage Radical Draught Study”. Much bully examples tin beryllium recovered connected Wikipedia.
Highlighting the archetypal quality of a definite matter
Conscionable append #:~:matter=<matter> to the URL. The matter hunt is not lawsuit-delicate.
Illustration: https://illustration.com#:~:matter=area 
Highlighting a entire conception of matter
You tin usage #:~:matter=<archetypal statement>,<past statement> to detail a entire conception of matter.
Illustration: https://stackoverflow.com/questions/62161819/what-precisely-is-the-matter-determination-hash-successful-an-url/62162093#:~:matter=Seemingly,Wikipedia 
Much precocious strategies
- Prefixing and suffixing similar the illustration urged successful the repository for the proposition https://en.wikipedia.org/wiki/Feline#:~:matter=Claws-,Similar%20almost,the%20Felidae%2C,-cats texts arsenic projected don’t look to activity for maine (but? I usage Chrome eighty three).
- You tin kind the expression of the highlighted matter with the CSS
:markand you tin choose your web site retired truthful this characteristic does not activity with it anymore.